Veille technologique
Qu’est-ce que la veille technologique ?
La veille technologique est un processus de collecte, d’analyse et
de diffusion d’informations stratégiques sur les évolutions
techniques, scientifiques et concurrentielles dans un domaine donné.
Elle permet d’anticiper les changements, de rester à jour sur les
dernières innovations dans un monde numérique en constante
évolution.
📝 Sujet de la veille
Le thème que j'ai choisi pour ma veille technologique est : « Low-Code / No-Code : quel impact sur le métier de développeur ? »
🧰 Outils utilisés pour la veille
Feedly est un outil en ligne qui permet de centraliser automatiquement les articles de sources fiables grâce à des flux RSS. Il m’a permis de suivre l’actualité du Low-Code / No-Code en temps réel à partir de blogs spécialisés, sites tech, journaux, et rapports d'experts


📌 Présentation du sujet
Le Low-Code et le No-Code désignent des approches de développement logiciel permettant de créer des applications avec peu ou pas de code. Ces plateformes visent à accélérer le développement, réduire les coûts et ouvrir la création d'applications à des profils non techniques.
Contexte technologique récent (2024-2025)
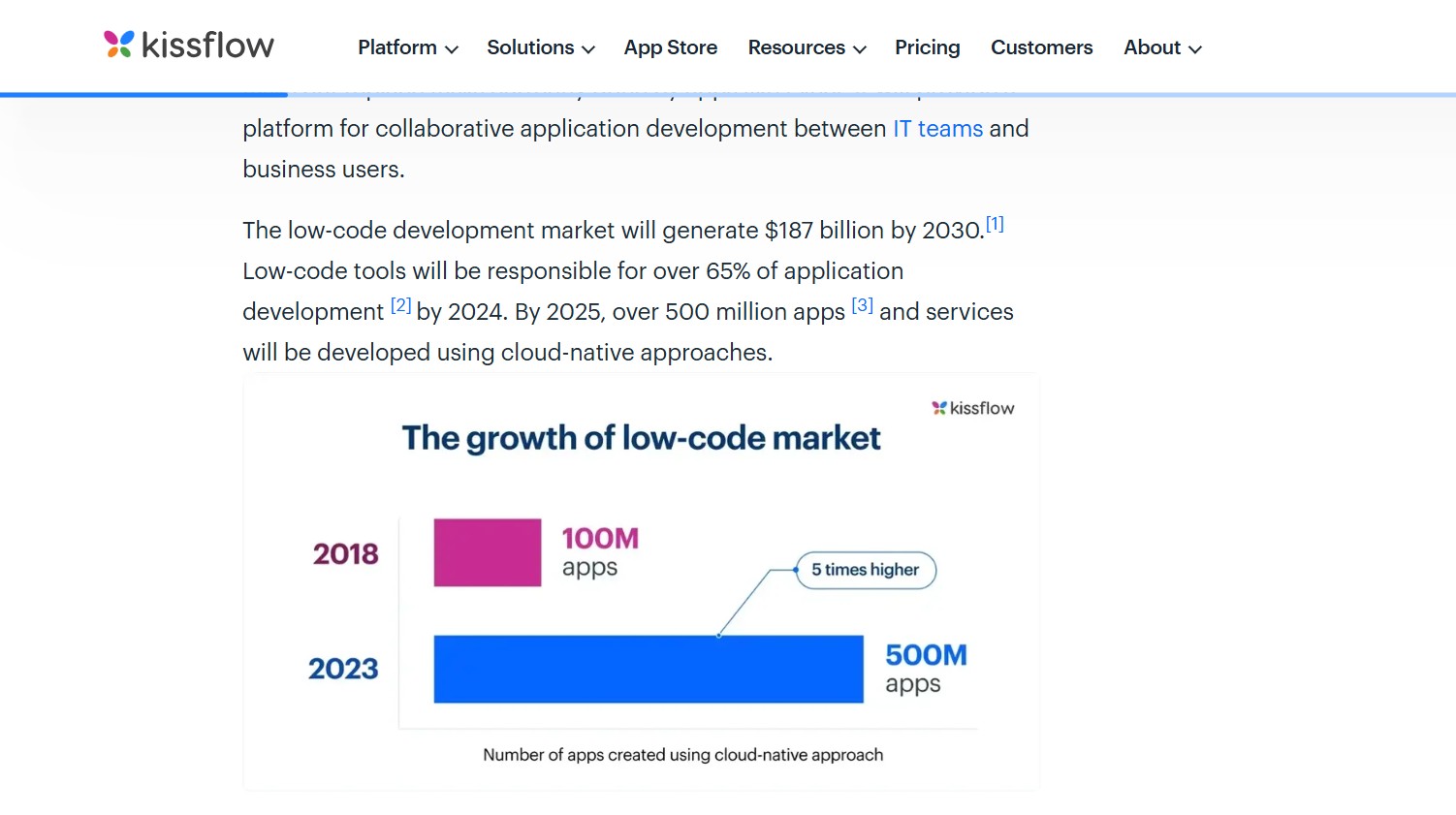
Le marché du Low-Code / No-Code connaît une croissance fulgurante .Cette tendance est alimentée par la demande croissante en digitalisation rapide, notamment dans les PME et services publics.
Outils connus en Low-Code / No-Code
Outils Low-Code populaires :
- Microsoft Power Apps – Création d'apps d'entreprise interconnectées
- OutSystems – Plateforme rapide pour le développement évolutif
- Mendix – Développement rapide d'applications web et mobiles
- Appian – Automatisation des processus métier
- Zoho Creator – Construction d'applications avec logique personnalisée
Outils No-Code populaires :
- Bubble – Développement d'applications web sans coder
- Glide – Création d'apps mobiles à partir de Google Sheets
- Webflow – Conception de sites web avec export de code propre
- Airtable – Base de données + interface intuitive pour automatisations
- Thunkable – Développement mobile simple et visuel
Avantages du Low-Code / No-Code
🚀 Accélération du développement :
Création d’applications simples en quelques heures ou jours au lieu
de semaines.
Idéal pour les prototypes, applications internes ou MVP (Minimum
Viable Product).
🧑💼 Accessibilité pour les non-développeurs :
Les "citizen developers" (utilisateurs métiers) peuvent créer des outils sans dépendre des équipes IT.
💸 Réduction des coûts :
Moins besoin de développeurs seniors pour des applications basiques.
🔗 Intégration avec les outils existants :
Connexion facilitée à des APIs, bases de données (SQL/NoSQL), et services cloud (Azure, AWS).
Limites du No-Code dans les Applications Métiers
Flexibilité limitée : dur d'intégrer des logiques complexes.
Performance : pas adapté aux gros volumes ou systèmes critiques.
Dépendance aux plateformes : migration difficile.
Sécurité : attention au RGPD et au shadow IT.
Adoption massive en entreprise :

En 2024, 65% des nouvelles applications professionnelles utilisent des plateformes Low-Code.
Source : Kissflow
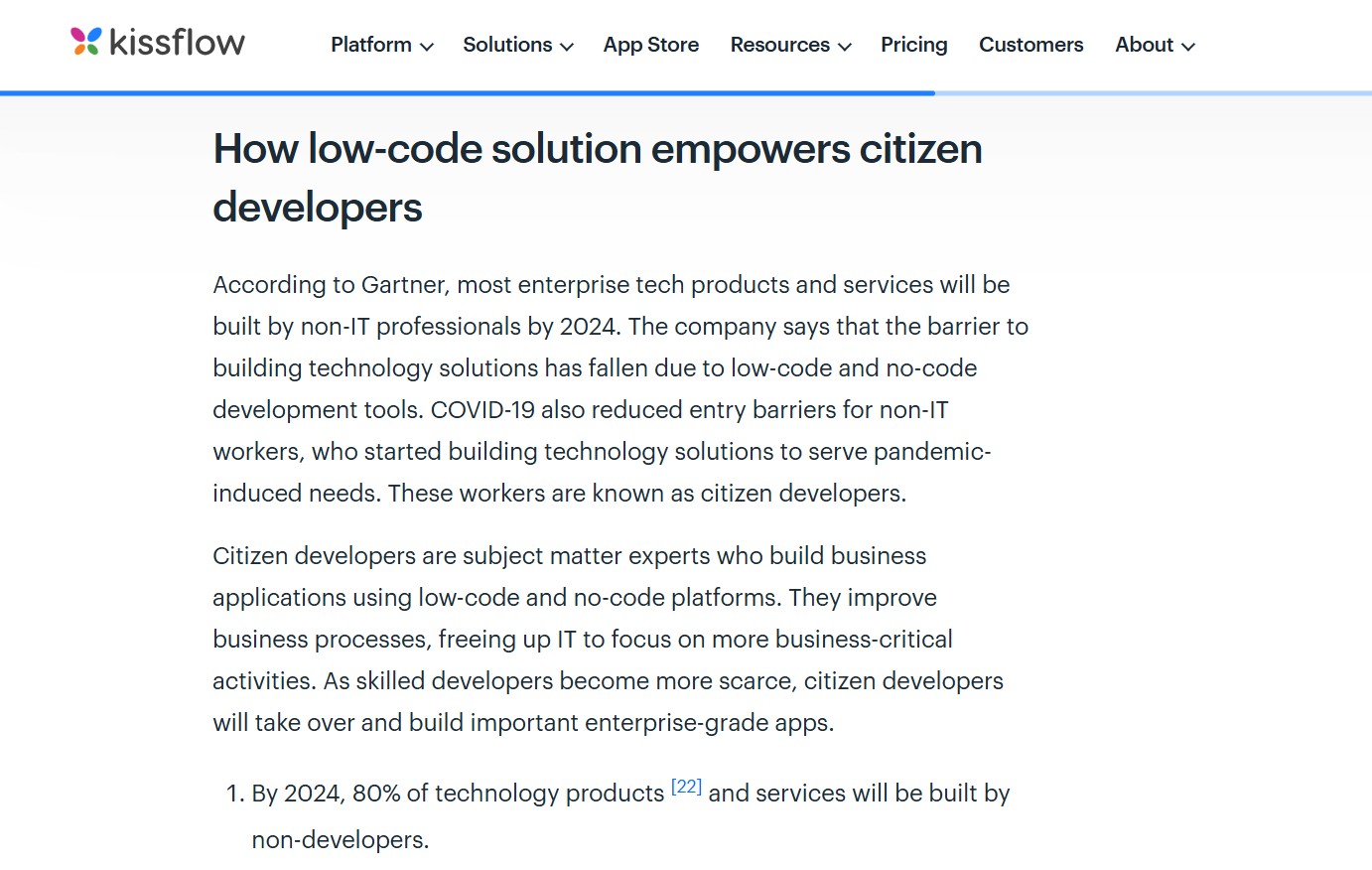
Rôle des "citizen developers" :

80 % des utilisateurs non techniques participent désormais à la création d'applications grâce au No-Code.
Source : Kissflow
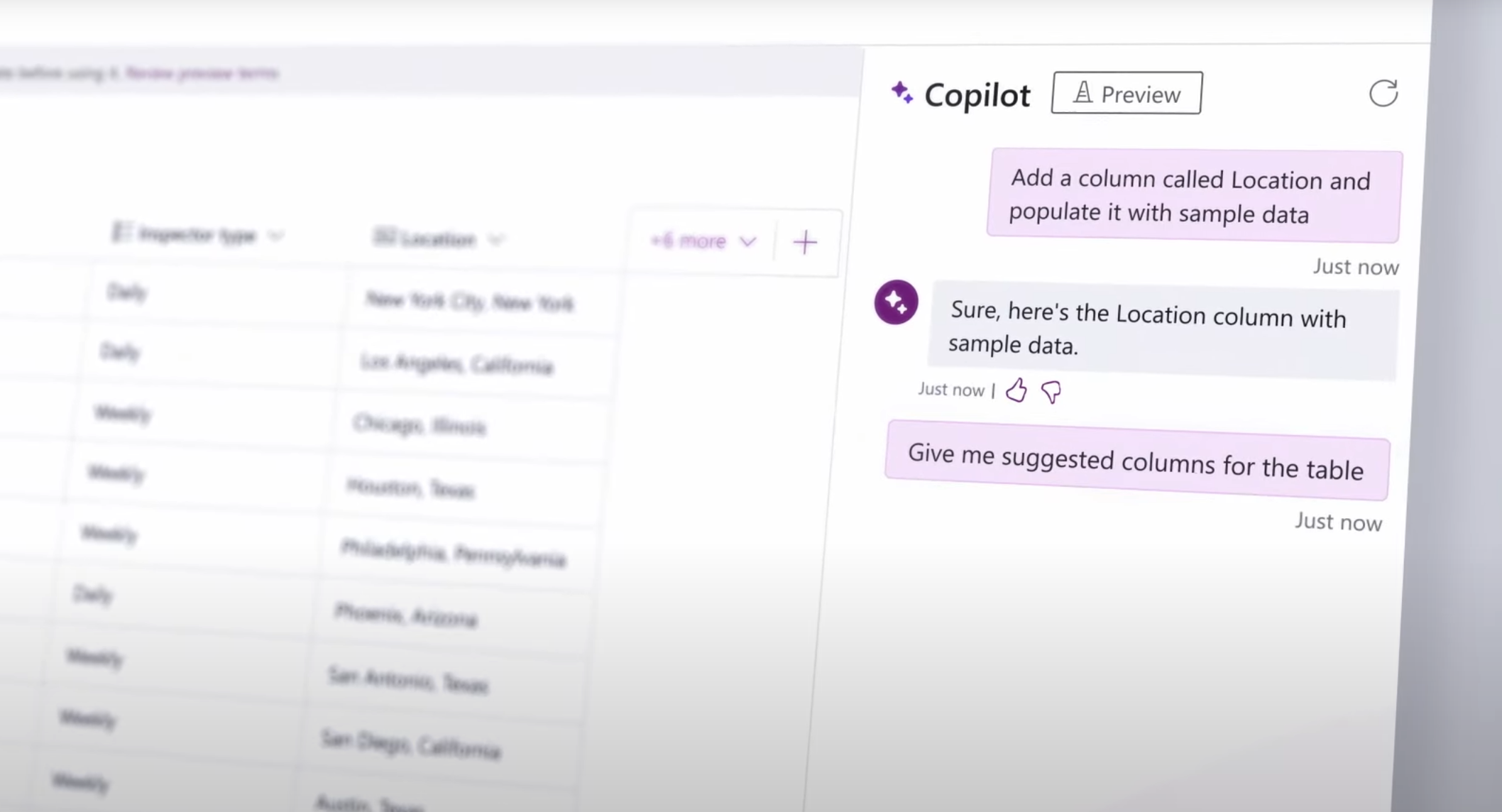
IA intégrée dans les plateformes:
Des outils comme Microsoft Copilot permettent de générer des applications via des commandes en langage naturel.
Par exemple, dans Power Apps, on peut écrire : "Créer une application pour réserver des salles de réunion", et Copilot va automatiquement générer l’interface, les champs, et les connexions nécessaires.

Source :
Airtool
techcommunity.microsoft
Architecture composable :
Les composants réutilisables permettent de créer des applications modulaires et plus rapidement évolutives.
Exemple concret (dans le Low-Code) :
Une entreprise a un composant “formulaire client”. Au lieu de le
recréer à chaque fois, elle le réutilise dans plusieurs
applications (gestion des ventes, SAV, etc.).
Si ce composant est amélioré, toutes les apps qui l’utilisent en
bénéficient automatiquement.

Source : Airtool
L'IA Générative dans le No-Code
Bubble et Glide utilisent désormais l'IA (GPT-4, Gemini) pour :
- Générer du code backend depuis une description textuelle
- Créer des maquettes d'UI automatiquement


Webflow (No-Code pour le web design) permet maintenant d'exporter du code HTML/CSS propre, offrant plus de liberté aux développeurs.
Éco-conception et sobriété numérique :

Certaines plateformes Low-Code optimisent désormais la consommation de ressources pour réduire leur empreinte.
Source : Airtool
Impact sur le Métier de Développeur
🔹 Menace pour les développeurs juniors ?
- Les tâches basiques (CRUD, formulaires) pourraient être automatisées. Mais le besoin de développeurs experts persiste pour les projets complexes.
🔹 Opportunités pour les développeurs SLAM :
- Spécialisation en intégration Low-Code
- Extension des capacités No-Code : Utiliser des plugins, scripts ou APIs pour dépasser les limites.
- Aider les entreprises à choisir entre Low-Code et développement traditionnel.
🔹 Hybridation des compétences :
- Un bon développeur SLAM peut combiner code pur (Java, C#, Python) et Low-Code pour être plus polyvalent.
Conclusion & Perspectives
Le Low-Code / No-Code ne remplace pas les développeurs, mais transforme leur rôle en profondeur. Les profils capables de combiner expertise en développement traditionnel (Java, Python, C#, etc.) et maîtrise des plateformes Low-Code seront de plus en plus recherchés, notamment pour intégrer, étendre ou superviser ces solutions dans des environnements complexes. Cette hybridation des compétences devient une force dans un contexte où la rapidité, l’agilité et la sécurité sont essentielles. À surveiller de près : l’émergence de l’IA générative intégrée au Low-Code (comme ChatGPT pour créer des workflows ou générer des interfaces), qui promet de nouvelles possibilités tout en renforçant le besoin d’une supervision humaine experte.